Prev Tutorial: Hough Circle Transform
Next Tutorial: Affine Transformations
In this tutorial you will learn how to:
a. Use the OpenCV function cv::remap to implement simple remapping routines.
We can express the remap for every pixel location \((x,y)\) as:
\[g(x,y) = f ( h(x,y) )\]
where \(g()\) is the remapped image, \(f()\) the source image and \(h(x,y)\) is the mapping function that operates on \((x,y)\).
Let's think in a quick example. Imagine that we have an image \(I\) and, say, we want to do a remap such that:
\[h(x,y) = (I.cols - x, y )\]
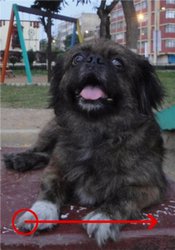
What would happen? It is easily seen that the image would flip in the \(x\) direction. For instance, consider the input image:

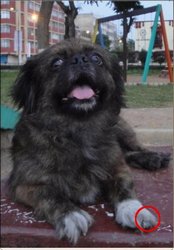
observe how the red circle changes positions with respect to x (considering \(x\) the horizontal direction):

The function that applies the remapping is cv::remap . We give the following arguments:
How do we update our mapping matrices mat_x and mat_y? Go on reading:
\[h(i,j) = ( 2 \times i - src.cols/2 + 0.5, 2 \times j - src.rows/2 + 0.5)\]
for all pairs \((i,j)\) such that: \(\dfrac{src.cols}{4}<i<\dfrac{3 \cdot src.cols}{4}\) and \(\dfrac{src.rows}{4}<j<\dfrac{3 \cdot src.rows}{4}\)This is expressed in the following snippet. Here, map_x represents the first coordinate of h(i,j) and map_y the second coordinate.
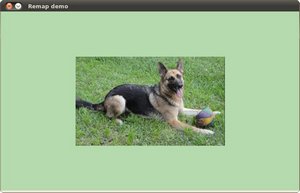
After compiling the code above, you can execute it giving as argument an image path. For instance, by using the following image:

This is the result of reducing it to half the size and centering it:

Turning it upside down:

Reflecting it in the x direction:

Reflecting it in both directions:
